As most of you know my new blog site is live at https://thewebdev.tech/
I recently did a lighthouse audit from google chrome console and my site failed in performance.
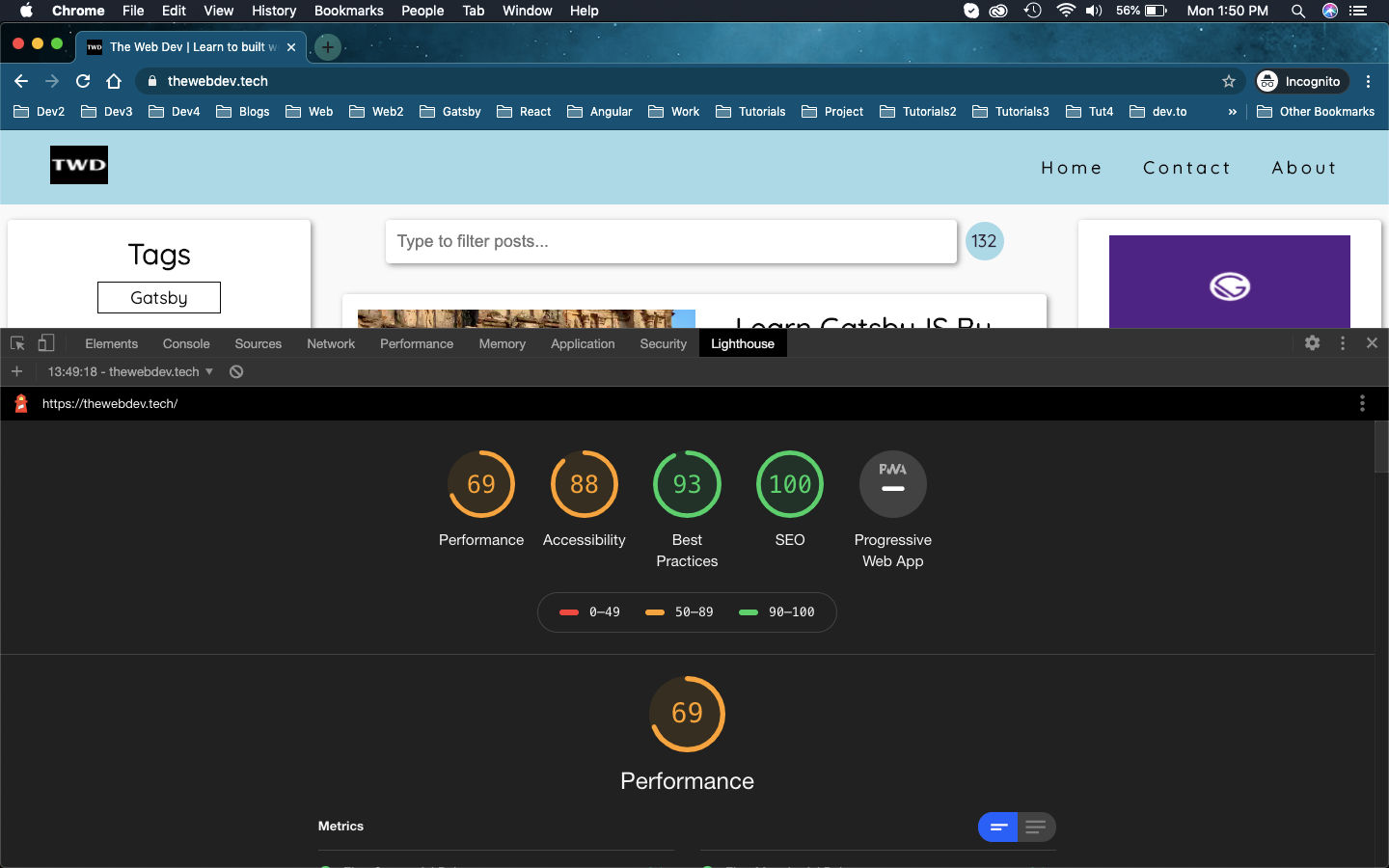
 Lighthouse audit
Lighthouse audit
Now, one of the main reason is large images. All of the images(more then 2k) inside blogs comes from, two powerful and optimized cdn — cloudinary.com and imagekit.io.
You can read the rest of the blog post on my blog site. The link for the same is -

